ウィンドウをもう一つ作成
画面に表示させるウィンドウ(キャラクタ)は、1 つだけでなく、いくつでも作ることができます。試しにもう一つ作ってみましょう。

まずは絵を調達します。今回は左のような絵を用意しました。これは「ひだるま」というキャラクタです。
画像のファイル名は「火.png」となっています。、画像の名前はそのまま「火」にしておきましょう。
image フォルダにこの画像ファイルを移動してから、Silhouette に画像として登録します。(やりかたは第 1 章を参照)
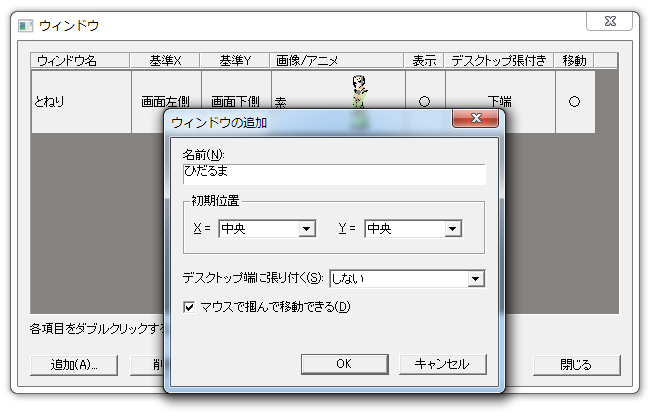
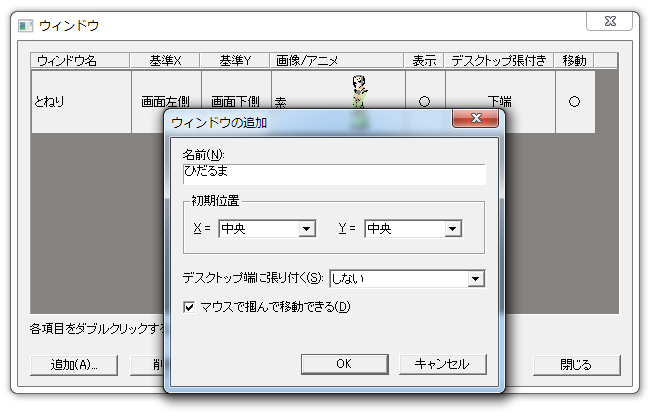
次にウィンドウを作ります。「とねり」はデスクトップの下端に張り付いていて、左右しか移動させられませんでしたが、
「ひだるま」は上下方向も自由に動かせるようにしましょう。また、最初に表示される位置を画面の中央にしてみます。
[初期位置]をX、Yの両方とも[中央]にします。さらに[デスクトップ端に張り付く]は、[しない]を選択して、[OK]をクリックします。

追加したら、[画像/アニメ]に「火」を指定して、[表示]を[○]にします。(第 2 章参照) すると、画面の中央に
「ひだるま」が出現します。
起動時の動作をを追加する
第 2 章で説明したように、アプリが起動した時に自動的にウィンドウが表示されるように、スクリプトタグを
書かなければいけません。メニューの[イベント|スクリプト...]を選択して[イベントスクリプト]ダイヤログを表示して、
[イベント]で[OnFirstBoot]を選択します。そこには、第 2 章ですでに設定してあるスクリプト
<c,とねり><s,素><d,1>
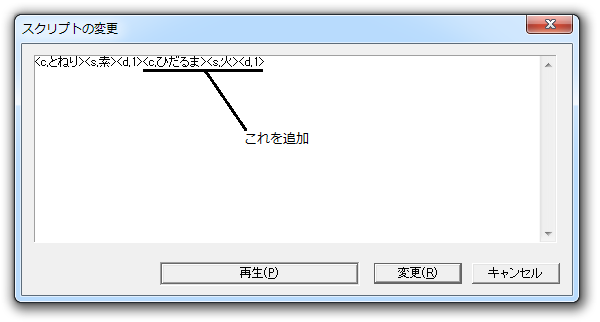
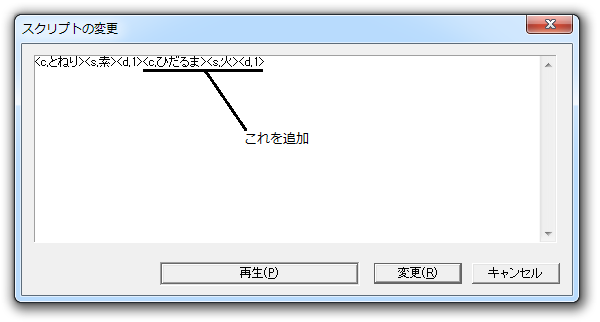
が登録されていますね。そのスクリプトをダブルクリックしてください。スクリプト編集ダイヤログが開きます。

上のように、すでにあるスクリプトの後ろに、<c,ひだるま><s,火><d,1>を追加してください。
次に[OnBoot]イベントを選択して、同様にスクリプトを追加してください。

これで、起動時に 2 つめのキャラクタが出てくるようになりました。
同じ手順を用いて、いくつでも好きなだけウィンドウを作ることができます。
前の章へ ← → 次の章へ
|