
ウィンドウはそれぞれが独立した存在です。たとえば、マウスでドラッグ移動させるとき、A というウィンドウを移動しているときに B が同時に動くということはありません。
しかし、2 つのウィンドウを結合して、あたかも 1 つのウィンドウであるかのように一体化させることもできます。 一体化させるときに本体になるウィンドウを「親ウィンドウ」、くっつく側のウィンドウを「子ウィンドウ」と呼びます。 本ページでは、この子ウィンドウの作り方、使い方について説明します。
 「帽子」ウィンドウの追加
「帽子」ウィンドウの追加
第 4 章で 2 つめのウィンドウを作ったのと同じ手順で、「帽子」のウィンドウを作成してください。 画像としては左のようなものを用意して、画像を登録、3 つめのウィンドウを作って、表示させます。

画面の表示は左のようになります。ここで「帽子」をマウスドラッグで移動して、「とねり」にかぶせることができるでしょう。
しかし、「とねり」と「帽子」は別のウィンドウですから、「とねり」をマウスで掴んでドラッグ移動させると、「帽子」だけが 元の場所に取り残されて、「とねり」だけが移動してしまいます。
「帽子」を子ウィンドウにする
このようなときには、「帽子」を子ウィンドウにするとうまくいきます。
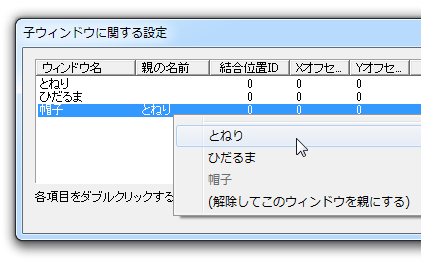
メニューの[ウィンドウ|子ウィンドウ...]を選択してください。[子ウィンドウに関する設定]ダイヤログが開きます。 ここで「帽子」の[親の名前]欄をダブルクリックすると、メニューが出てきますので、[とねり]を選択してください。 これで、「帽子」は「とねり」の子ウィンドウに設定されます。

「とねり」をマウスで移動してみましょう。今度は「帽子」がいっしょに移動するはずです。
しかし、「帽子」の位置がちょっとおかしいですね。

子ウィンドウの位置を調整する
子ウィンドウの位置を修正しましょう。最初におおざっぱに修正して、次に微調整するという 2 ステップで修正します。
「帽子」の欄の、[結合位置ID]の項目を見てください。 0 になっていると思います。結合位置IDによって、子ウィンドウのだいたいの位置を 設定できます。この 0 になっている部分を、ダブルクリックしてください。

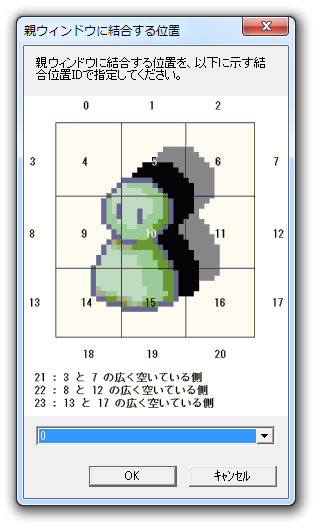
そうすると、右のようなダイヤログが表示されます。この番号の中から、「帽子」にちょうどいい位置を選んで、 ダイヤログ下部に指定します。[5]が良さそうなので、[5]を選択して[OK]をクリックしましょう。さらに、 [子ウィンドウに関する設定]ダイヤログも[OK]で閉じます。すると変更が反映されます。
まだずれていますね。ここからは微調整です。
微調整の前に、Zオーダーも修正しておきましょう。Zオーダーというのは奥行きのことで、 ここでは、子ウィンドウを親ウィンドウの手前に表示するのか、それとも奥に表示するのかを 決めるという意味になります。
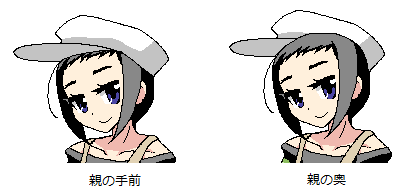
[子ウィンドウに関する設定]ダイヤログに、[Zオーダー]という項目があると思います。「帽子」のZオーダーは、 今は[親の奥]になっていますね。帽子は親の手前なのか、それとも奥のほうがいいのか。それは実際に 試してみるとわかります。下の図を見てください。

手前が良さそうですね。
今は[親の奥]となっている箇所をマウスでダブルクリックするとメニューが出ますから、[親の手前]に変更しましょう。
では微調整をします。
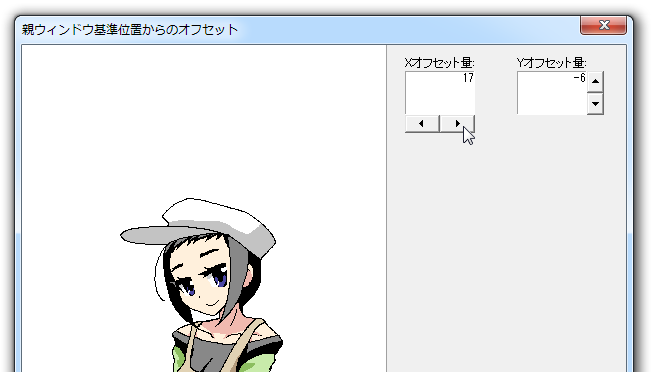
[Xオフセット][Yオフセット]と書いてある項目が、微調整のための項目です。ここをダブルクリックしましょう。 すると、大きなダイヤログが表示されます。右側の上下左右の矢印を押すと、「帽子」が動きますから、ちょうどいい位置に 「帽子」を移動させてください。

移動し終わったら[OK]で確定します。 これで「とねり」に「帽子」をかぶせることができました。その他の情報
子ウィンドウはいくつでも作ることができますから、リボン、羽根、エプロンなど、さまざまなアイテムでキャラクタを デコレーションすることができます。
子ウィンドウは、親ウィンドウが表示されると自動的に表示されます。 <c,帽子><d,1> というような面倒なスクリプトタグを書く必要は、ありません。